Theme
UI Theme settings can be defined in MyPayter via specific advanced configuration settings. Alternatively a custom theme definition can be created by Payter so that it can be selected by name.
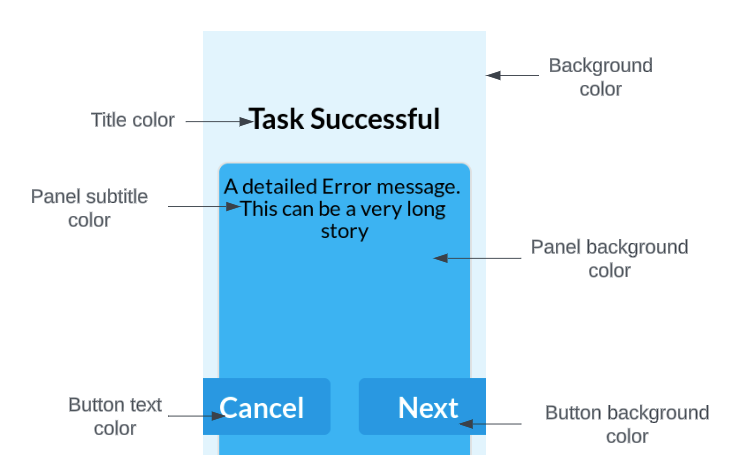
Theme settings can be applied to the following elements:

Element | MyPayter Key | Value |
|---|---|---|
Background color |
| RGB Hex color (e.g. e1f5fe) |
Button background color |
| RGB Hex color (e.g. 039be5) |
Button text color |
| RGB Hex color (e.g. ffffff) |
Panel background color |
| RGB Hex color (e.g. 29b6f6) |
Panel title color |
| RGB Hex color (e.g. 000000) |
Panel subtitle color |
| RGB Hex color (e.g. 6a6a6a) |
Progress bar / Spinner background color |
| RGB Hex color (e.g. 000000) |
Progress bar / Spinner foreground color |
| RGB Hex color (e.g. 2e5c71) |
Title color |
| RGB Hex color (e.g. 5b2c6a) |
Style of built in icons |
| Some icons, such as NFC landing icons, are built into the UI. There are two possible colors:
|
Top Logo |
| Asset name of logo to display at top of most screens. |
Contrast Checker
In order to ensure all text can be read, the terminal will check the contrast between different text and objects on screen. If there is not sufficient contrast it will deny the configuration and use default settings instead.
There are two different levels of contrast:
Contrast between text and its background
Contrast between objects and their background
The contrast for text is more important, therefore the requirements are stricter. Text needs a contrast ratio of 3 : 1 or higher to be accepted. Objects have less strict requirements, needing a ratio of 1.1 : 1 to be accepted. So the contrast between the elements has to comply to this table:
Background element | Foreground element | Minimal contrast ratio |
|---|---|---|
|
| 1.1 : 1 |
|
| 1.1 : 1 |
|
| 1.1 : 1 |
|
| 1.1 : 1 |
|
| 3 : 1 |
|
| 3 : 1 |
|
| 3 : 1 |
|
| 3 : 1 |
The contrast can be verified beforehand using an online color contrast checker such ashttps://webaim.org/resources/contrastchecker/. If the configuration supplied does not meet the software’s contrast requirements, the UI will not be applied in it’s entirety. There is no error message implemented at this time.
Theme Assistance
Payter’s Product Delivery & Implementation team are on hand to provide assistance with configuring custom themes.
